Download Design Svg React - 133+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://allbest-svg-hard.blogspot.com/2021/07/design-svg-react-133-best-quality-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Design Svg React - 133+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Design Svg React - 133+ Best Quality File Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies.
Download List of Design Svg React - 133+ Best Quality File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Instead, they use their own licenses and policies.

How To Create A Component Library From Svg Illustrations Css Tricks from i1.wp.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg React - 133+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File The wrapper for the entire editor component. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. 😉 follow me on twitter. It allows you to do so directly in the markup where you define. Is there a way to support this? The library comes with many features including, among a lot of others, svg morphing. ️ sponsor me on github. Turn svg to the animation with gsap and react hooks 1.
Design Svg React - 133+ Best Quality File SVG, PNG, EPS, DXF File
Download Design Svg React - 133+ Best Quality File If true, focus on newly created elements. Svgr is made with ️ by greg bergé.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
In this section, we will start by generating svg icons manually for your react application. SVG Cut Files
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
An Introduction To Svg Animation Toptal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Instead, they use their own licenses and policies.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Builderx Design Tool That Codes React Native React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
How To Make Curve Design In React Native Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Web Design Create An Svg Animation React Component With Gsap By Jen Hsuan Hsieh Sean A Layman Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Svgs In React Native for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Github Bytedance Iconpark Transform An Svg Icon Into Multiple Themes And Generate React Icons Vue Icon Web Development Design Design Development Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1.
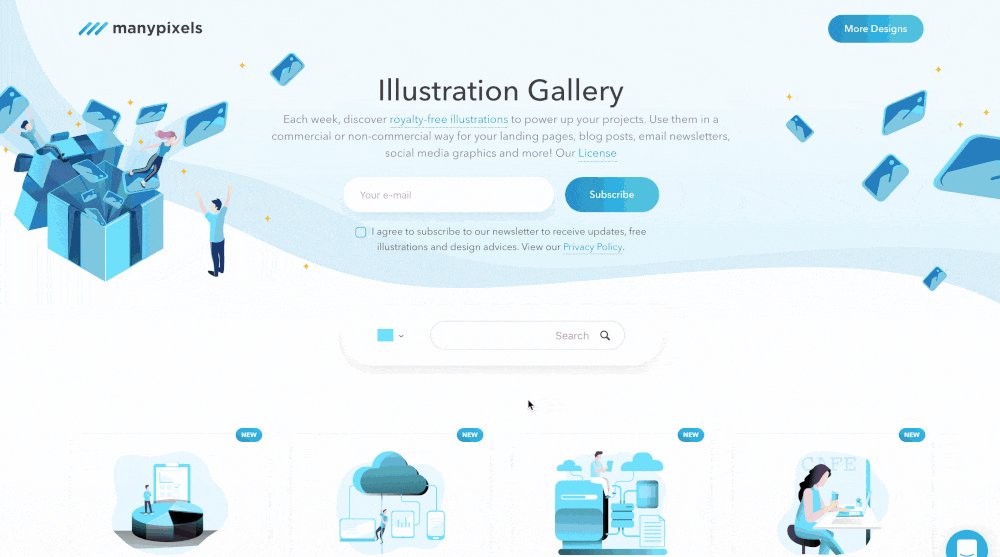
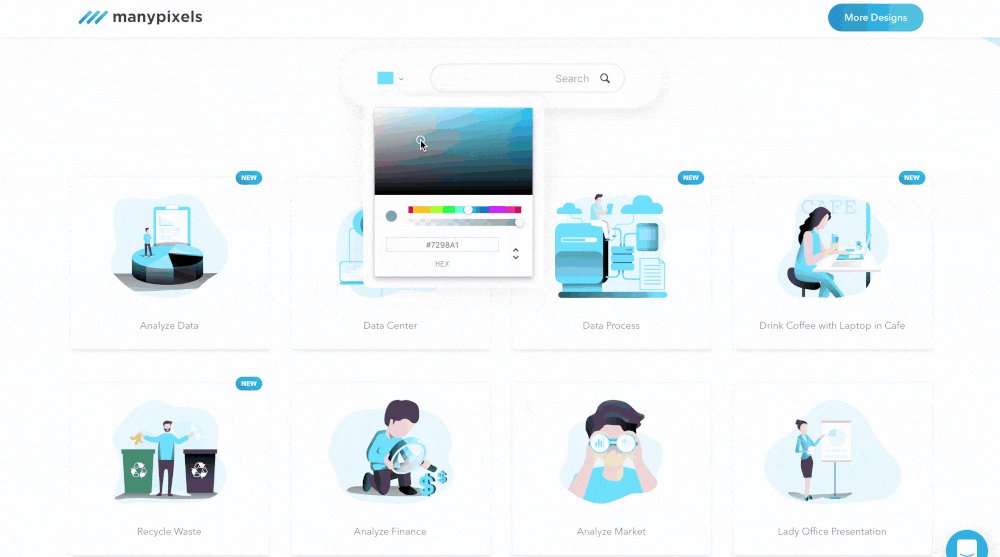
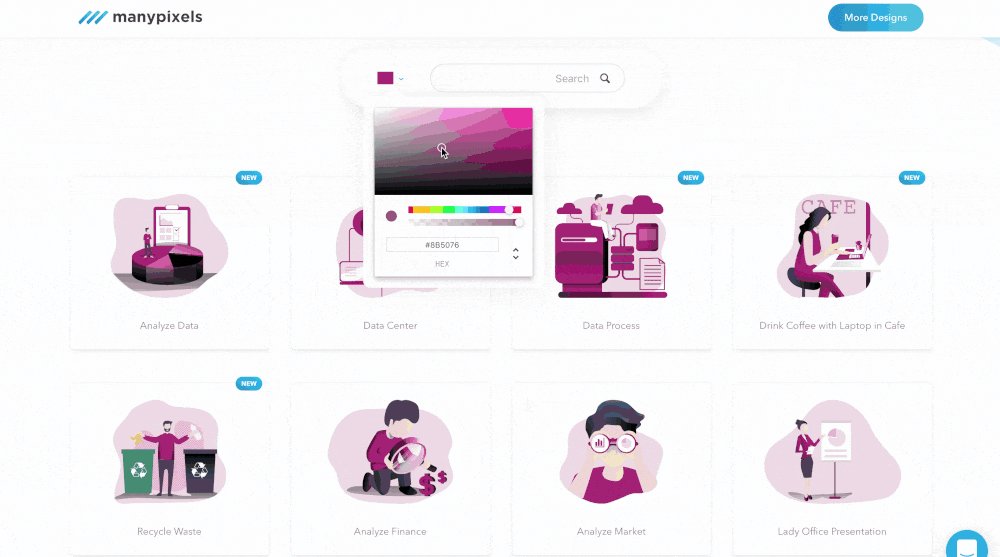
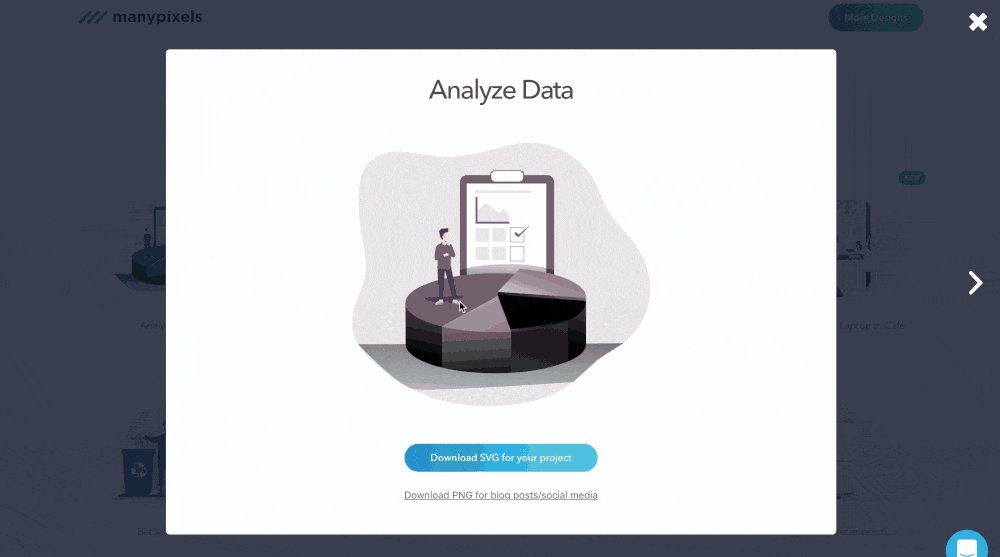
How To Create A Svg Gallery With Color Picker In React By Geoffrey Merran Itnext for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The viewbox attribute defines the position and dimension, in user space, of an svg viewport. Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The viewbox attribute defines the position and dimension, in user space, of an svg viewport. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Flexible Icons With React And Svg By Scott Taylor Nyt Open for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1.
How To Mask User Image In Svg Hexagon Shape On React Native Javascript Sitepoint Forums Web Development Design Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Pie Animation In React Native Using Svg By Ori Harel Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
React Native Svg Charts Npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
Using React Spring To Animate Svg Icons Dark Mode Toggle for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. The viewbox attribute defines the position and dimension, in user space, of an svg viewport.
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1.
Xicons Svg Vue React Components Integrated From Fluentui System Icons Ionicons Ant Design Icons Material Design Icons And Font Awesome Vuejs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
Pin On Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Icon Ant Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The viewbox attribute defines the position and dimension, in user space, of an svg viewport. The definition from mdn for the viewbox attribute is:.
Download It also allows us to fill the shape with various colors and with various structures. Free SVG Cut Files
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
How Can I Create The Following Design In React Native Using Svg Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
Creating An Svg Gauge Component From Scratch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Svg Icons From Sketch To React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies. The definition from mdn for the viewbox attribute is:. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
How To Create Custom Components In React Digitalocean for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1.
Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
Design Wavy Background In React Native Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
Web Design Create An Svg Animation React Component With Gsap By Jen Hsuan Hsieh Sean A Layman Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
Github Suhasv1995 Material React Icons Material Design Svg Icons For React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:.
Instead, they use their own licenses and policies. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. The definition from mdn for the viewbox attribute is:. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Use Package React Svg Radar Chart To Create Radar Chart Reactjs Inthetechpit for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. The definition from mdn for the viewbox attribute is:. Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
Turn svg to the animation with gsap and react hooks 1. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.
Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
React Simple Maps React Simple Maps for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. All of these support embedding svg directly in html, and react supports using svg elements to build your components. Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. The definition from mdn for the viewbox attribute is:.
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
React Simple Maps React Simple Maps for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. All of these support embedding svg directly in html, and react supports using svg elements to build your components.
Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Github React Native Svg React Native Svg Svg Library For React Native React Native Web And Plain React Web Projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
All of these support embedding svg directly in html, and react supports using svg elements to build your components. Instead, they use their own licenses and policies. A magical attribute called the viewbox is the answer to a lot of our svg responsive needs. Turn svg to the animation with gsap and react hooks 1. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components.
Turn svg to the animation with gsap and react hooks 1. Instead, they use their own licenses and policies.
React Charts Build An Svg Line Chart From Scratch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg React - 133+ Best Quality File
The definition from mdn for the viewbox attribute is:. All of these support embedding svg directly in html, and react supports using svg elements to build your components. A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies. Turn svg to the animation with gsap and react hooks 1.
A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Instead, they use their own licenses and policies.

